결과
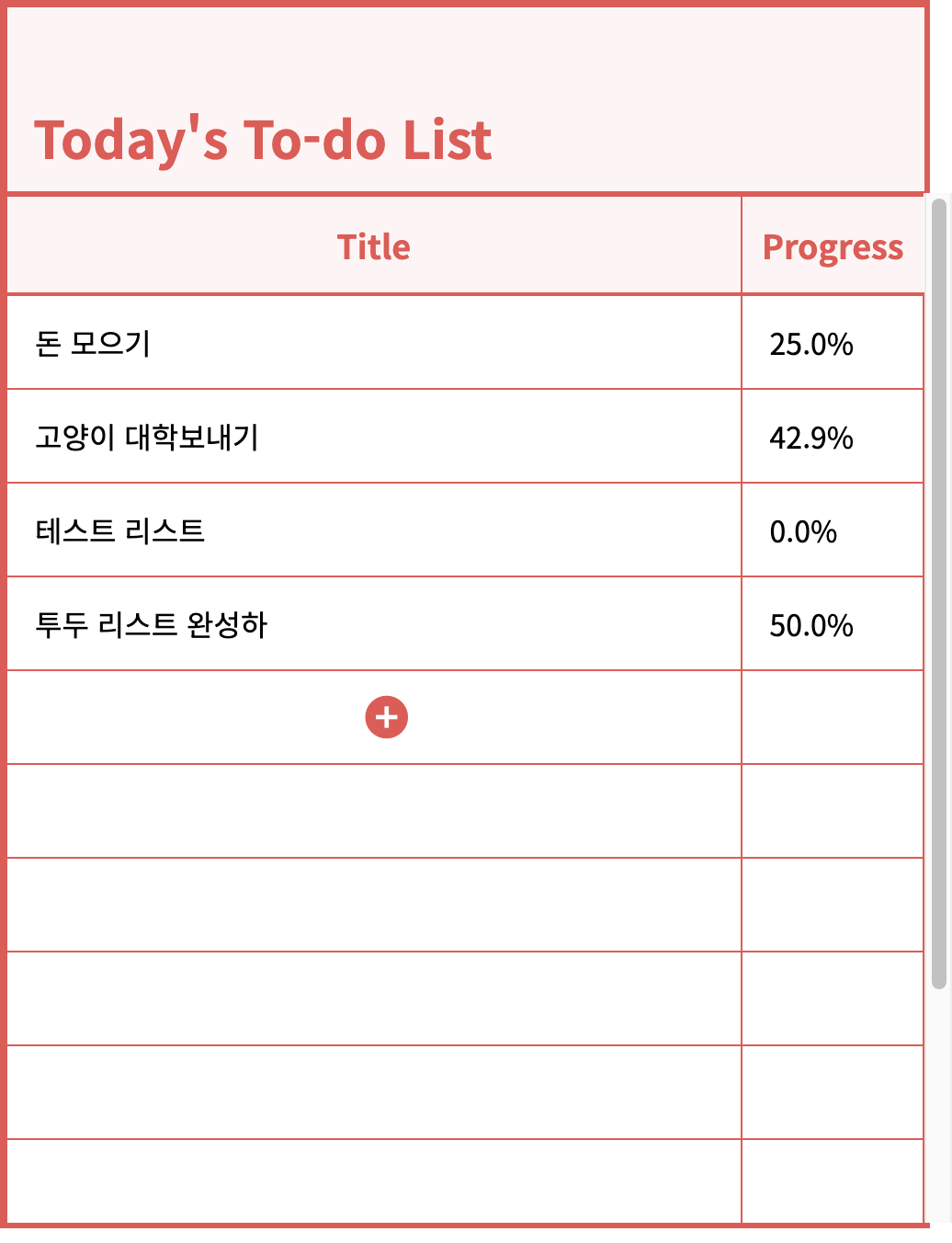
1. To do 리스트 화면
- 리스트 조회 화면
- 진행 상태 표시

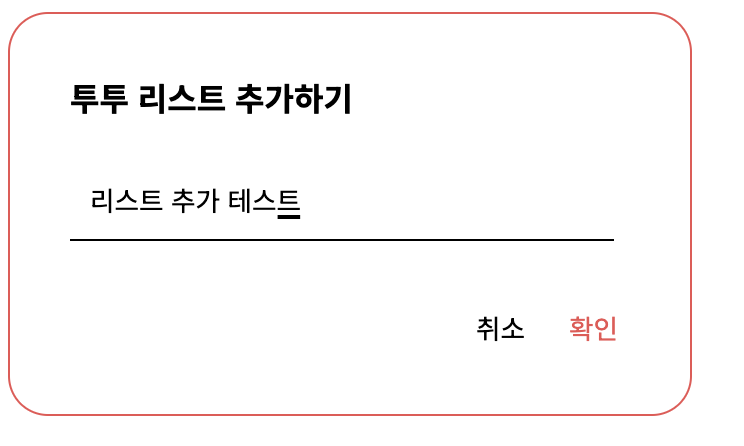
2. To do 리스트 추가화면
- To do 리스트 추가화면
- 10글자 초과할 경우 유효성 체크

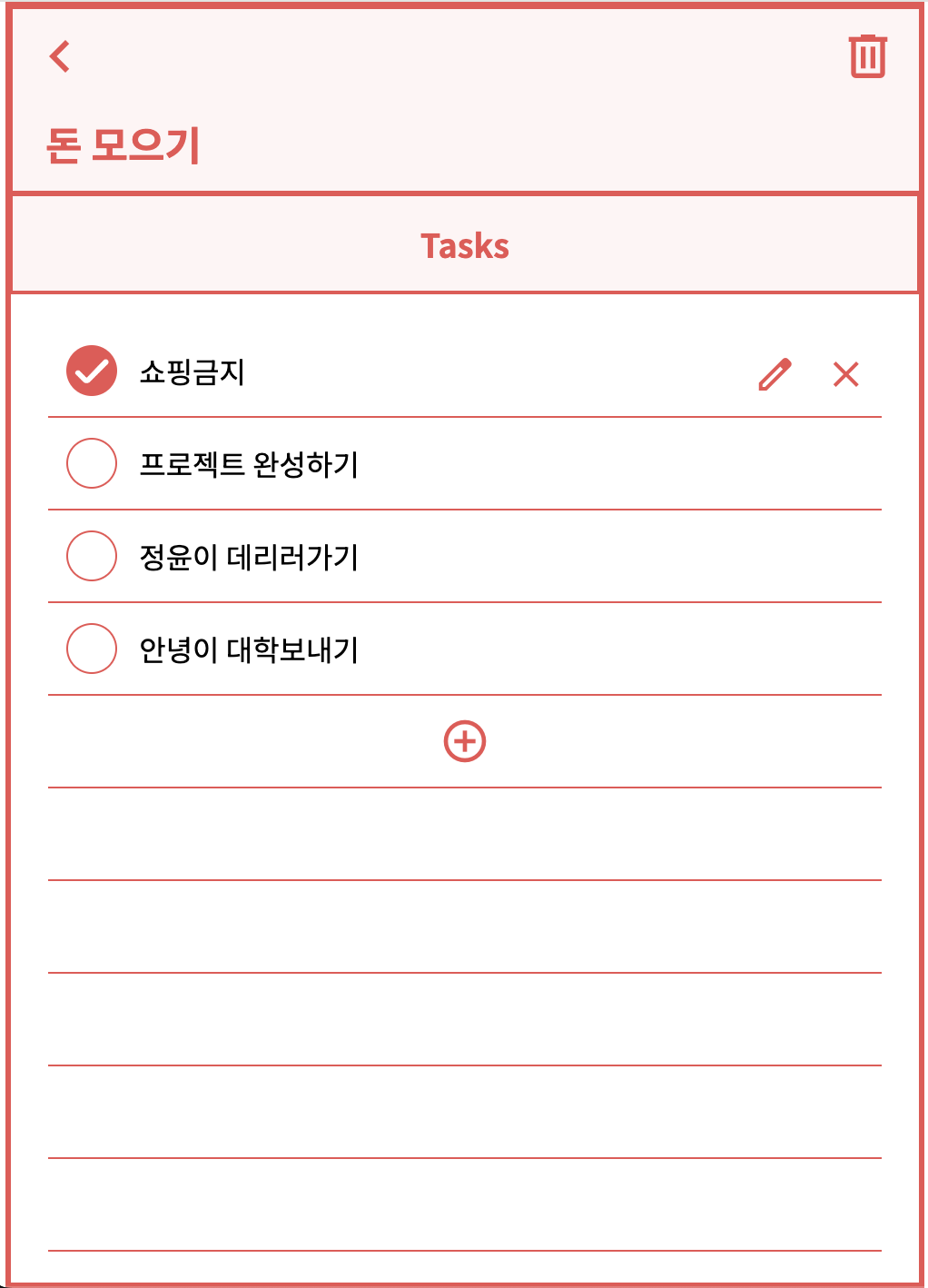
3. 상세 내용 리스트
- 상세 내용 리스트
- 상단에 To do 제목 표시
- 전체 삭제
- 수정 및 단건 삭제 기능

결론 및 고찰
이번 프로젝트를 통해 Bootstrap과 JavaScript를 활용한 반응형 웹사이트 개발에 대한 이해를 깊게 할 수 있었다. 특히, 모달을 통한 동적인 UI 구현 과정에서 사용자 경험을 고려한 디자인의 중요성을 느꼈다. 처음에는 복잡해 보였던 데이터 바인딩과 동적 인터페이스 구현이 점차 명확해지면서, 보다 직관적이고 사용성 높은 웹 애플리케이션을 만들 수 있었다.
이 프로젝트는 단순한 기능 구현에서 끝나는 것이 아니라, 실무에서 자주 사용하는 Thymeleaf와 Bootstrap을 함께 활용하며 서버와 클라이언트 간의 원활한 데이터 전달을 실습할 수 있는 좋은 기회였다. 특히, 웹 페이지에서 모달을 사용하여 사용자 인터랙션을 개선하는 방식이 사이트 전체적인 사용성을 크게 향상시켰다는 점이 만족스러웠다.
향후에는 이 프로젝트를 확장하여 AJAX를 활용한 비동기 통신 기능을 추가함으로써, 페이지 리로드 없이 데이터 처리가 가능하게 만들어 사용자 경험을 한층 더 개선할 계획이다.
'사이드 프로젝트 > To do list' 카테고리의 다른 글
| [Spring project] Spring Boot Todo 리스트 관리: Todo 데이터 수정 및 삭제 처리 (1) | 2024.10.16 |
|---|---|
| [Spring project] Spring Boot Todo 리스트 관리: 삭제 기능 구현 및 Task 입력 기능 (0) | 2024.10.13 |
| [Spring project] Task 리스트 조회, 입력 (1) | 2024.10.06 |
| [Spring Project] To do 리스트 조회 (0) | 2024.10.05 |
| [Spring project] 테이블 설계 (0) | 2024.08.03 |

